|
500
|
How can I change the foreground color of the HTML text or caption of the bar in the chart

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",3) = "<bgcolor=FF0000> to do </bgcolor>"
.ItemBar(h,"K1",8) = 16777215
endwith
endwith
|
|
499
|
How can I assign a tooltip to a bar in the chart

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1")
.ItemBar(h,"K1",6) = "This is a bit of text that's displayed when the cursor hovers the bar"
endwith
endwith
|
|
498
|
How can I vertically align the HTML text or caption of the bar in the chart

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.ItemHeight(h) = 32
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",3) = "<bgcolor=FF0000> to do </bgcolor>"
.ItemBar(h,"K1",5) = 0
endwith
endwith
|
|
497
|
How can I align the HTML text or caption of the bar in the chart

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",3) = "<bgcolor=FF0000> to do </bgcolor>"
.ItemBar(h,"K1",4) = 0
endwith
endwith
|
|
496
|
How can I assign a text or some HTML caption to a bar in the chart

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",3) = " <bgcolor=FF0000>to do</bgcolor> "
endwith
endwith
|
|
495
|
How can I change the ending date of the bar in the chart
with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1")
.ItemBar(h,"K1",2) = {^2001-1-6}
endwith
endwith
|
|
494
|
How can I change the starting date of the bar in the chart
with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1")
.ItemBar(h,"K1",1) = {^2001-1-1}
endwith
endwith
|
|
493
|
How can I change the style or the name of the bar in the chart

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1")
.ItemBar(h,"K1",0) = "Progress"
endwith
endwith
|
|
492
|
How can I access properties and methods of the bar in the chart
with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1")
.ItemBar(h,"K1",0) = "Progress"
endwith
endwith
|
|
491
|
How can I remove all bars in the item
with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1")
.ClearBars(h)
endwith
endwith
|
|
490
|
How can I remove a bar from the chart
with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1")
.RemoveBar(h,"K1")
endwith
endwith
|
|
489
|
How can I add a bar and some text inside, in the chart area

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-6},Null," to do ")
endwith
endwith
|
|
488
|
How can I add a bar and some text inside, in the chart area

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-6},Null,"<bgcolor=FF0000> to do </bgcolor>")
endwith
endwith
|
|
487
|
How can I add an anchor or a hyperline in the chart area

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"",{^2001-1-2},{^2001-1-14},Null,"just a <a1>link</a>")
endwith
endwith
|
|
486
|
How can I add some text or captions in the chart area

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"",{^2001-1-2},{^2001-1-14},Null,"just a <b>caption</b>")
endwith
endwith
|
|
485
|
How can I add a bar in the chart area

with thisform.Gantt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
484
|
Is there any option to put a picture or an icon to the thumb part of the scroll bar

with thisform.Gantt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Object.ScrollPartCaption(2,256) = "<img>1</img>"
.Object.ScrollThumbSize(2) = 24
endwith
|
|
483
|
How can I scroll fast the chart, or page by page

with thisform.Gantt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.ScrollHeight = 20
.ScrollButtonWidth = 20
.AllowChartScrollPage = .T.
.Object.ScrollPartCaption(2,2048) = "<img>1</img>"
.Object.ScrollPartCaption(2,32) = "<img>2</img>"
endwith
|
|
482
|
How can I scroll fast the chart, or page by page

with thisform.Gantt1
.ScrollButtonWidth = 16
.AllowChartScrollPage = .T.
.Object.ScrollPartCaption(2,2048) = "<<"
.Object.ScrollPartCaption(2,32) = ">>"
endwith
|
|
481
|
How can I scroll fast the chart, or page by page

with thisform.Gantt1
.AllowChartScrollPage = .T.
endwith
|
|
480
|
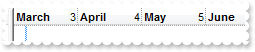
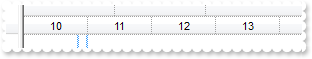
How can I display years, from 3 to 3

with thisform.Gantt1
.Chart.UnitWidth = 64
with .Chart.Level(0)
.Label = "<%yyyy%>"
.Unit = 0
.Count = 3
endwith
endwith
|
|
479
|
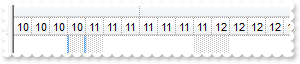
How can I display years

with thisform.Gantt1
.Chart.UnitWidth = 64
with .Chart.Level(0)
.Label = "<%yy%>"
.Unit = 0
endwith
endwith
|
|
478
|
How can I display years

with thisform.Gantt1
.Chart.UnitWidth = 48
.Chart.Level(0).Label = 0
endwith
|
|
477
|
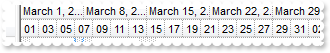
How can I display months, from 3 to 3

with thisform.Gantt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.LevelCount = 2
.Chart.UnitWidth = 64
.Chart.Level(0).Label = 1
with .Chart.Level(1)
.Label = "<%mmmm%>"
.Unit = 16
.Count = 3
endwith
endwith
|
|
476
|
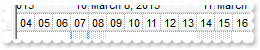
How can I display months

with thisform.Gantt1
.Chart.UnitWidth = 64
.Chart.LevelCount = 2
.Chart.Level(0).Label = 1
with .Chart.Level(1)
.Label = "<%mmmm%>/<%yy%>"
.Unit = 16
endwith
endwith
|
|
475
|
How can I display months

with thisform.Gantt1
.Chart.LevelCount = 2
.Chart.UnitWidth = 64
.Chart.Level(0).Label = 1
.Chart.Level(1).Label = 16
endwith
|
|
474
|
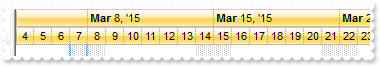
How can I display weeks

with thisform.Gantt1
.Chart.LevelCount = 2
.Chart.UnitWidth = 64
.Chart.Level(0).Label = 17
.Chart.Level(1).Label = 256
endwith
|
|
473
|
How can I display weeks

with thisform.Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 17
.Chart.Level(1).Label = "<%ww%>"
endwith
|
|
472
|
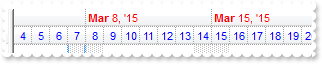
How can I display days, from 2 to 2

with thisform.Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 256
with .Chart.Level(1)
.Label = "<%dd%>"
.Count = 2
endwith
endwith
|
|
471
|
How can I display days

with thisform.Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 256
.Chart.Level(1).Label = "<%dd%>"
endwith
|
|
470
|
How can I display days

with thisform.Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 256
.Chart.Level(1).Label = 4096
endwith
|
|
469
|
How can I display hours, from 6 to 6

with thisform.Gantt1
.Chart.FirstVisibleDate = "00:00"
.Chart.LevelCount = 2
.Chart.Level(0).Label = 4096
with .Chart.Level(1)
.Label = "<%hh%>"
.Count = 6
endwith
endwith
|
|
468
|
How can I display hours

with thisform.Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 4096
.Chart.Level(1).Label = "<%hh%>"
endwith
|
|
467
|
How can I display hours

with thisform.Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 4096
.Chart.Level(1).Label = 65536
endwith
|
|
466
|
How can I display minutes, from 15 to 15

with thisform.Gantt1
.Chart.FirstVisibleDate = "00:00"
.Chart.LevelCount = 2
.Chart.Level(0).Label = 65536
with .Chart.Level(1)
.Label = "<%nn%>"
.Count = 15
endwith
endwith
|
|
465
|
How can I display minutes

with thisform.Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 65536
.Chart.Level(1).Label = "<%nn%>"
endwith
|
|
464
|
How can I display minutes

with thisform.Gantt1
.Chart.LevelCount = 2
.Chart.UnitWidth = 64
.Chart.Level(0).Label = 65536
.Chart.Level(1).Label = 1048576
endwith
|
|
463
|
How can I display seconds, from 15 to 15

with thisform.Gantt1
.Chart.FirstVisibleDate = "00:00"
.Chart.LevelCount = 2
.Chart.Level(0).Label = 1048576
with .Chart.Level(1)
.Label = "<%ss%>"
.Count = 15
endwith
endwith
|
|
462
|
How can I display seconds

with thisform.Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 1048576
.Chart.Level(1).Label = "<%ss%>"
endwith
|
|
461
|
How can I display seconds

with thisform.Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).Label = 1048576
.Chart.Level(1).Label = 16777216
endwith
|
|
460
|
How can I align the text being shown in the chart's header

with thisform.Gantt1
.Chart.UnitWidth = 64
with .Chart.Level(0)
.Label = "<b><%mmmm%></b> <r><%m%>"
.Unit = 16
.Alignment = 0
endwith
endwith
|
|
459
|
How can I hide the tooltip being displayed in the chart's header

with thisform.Gantt1
.Chart.Level(0).ToolTip = ""
endwith
|
|
458
|
How can I change the tooltip being displayed in the chart's header

with thisform.Gantt1
.Chart.Level(0).ToolTip = "This is a bit of text that's shown when the cursor hovers the level"
endwith
|
|
457
|
How can I change the visual appearance of the chart's header, where levels are displayed, using your EBN files

with thisform.Gantt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.Chart.LevelCount = 2
.Chart.BackColorLevelHeader = 0x1000000
endwith
|
|
456
|
How can I change the level's foreground color in the chart

with thisform.Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).ForeColor = RGB(255,0,0)
.Chart.Level(1).ForeColor = RGB(0,0,255)
endwith
|
|
455
|
How can I change the level's background color in the chart

with thisform.Gantt1
.Chart.LevelCount = 2
.Chart.Level(0).BackColor = RGB(255,0,0)
endwith
|
|
452
|
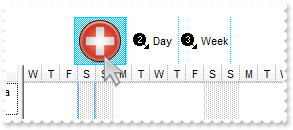
How can I add icons or pictures to the scale or zoom area

with thisform.Gantt1
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Chart
.OverviewHeight = 48
.OverviewVisible = .T.
.AllowOverviewZoom = -1
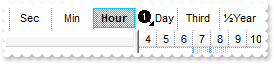
.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img> Week|Third|<img>2</img> Day|<img>pic1</img>|Hour|Min|Sec"
.Label(0) = ""
.Label(1) = ""
.Label(2) = ""
.Label(17) = ""
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
.OverviewZoomUnit = 52
endwith
.Columns.Add("")
with .Items
.CellSingleLine(.AddItem("Right click the Overview area and select a new scale"),0) = .F.
endwith
endwith
|
|
451
|
How can I add icons or pictures to the scale or zoom area

with thisform.Gantt1
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Chart
.OverviewHeight = 48
.OverviewVisible = .T.
.AllowOverviewZoom = 1
.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img> Week|Third|<img>2</img> Day|<img>pic1</img>|Hour|Min|Sec"
.Label(0) = ""
.Label(1) = ""
.Label(2) = ""
.Label(17) = ""
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
.OverviewZoomUnit = 52
endwith
endwith
|
|
450
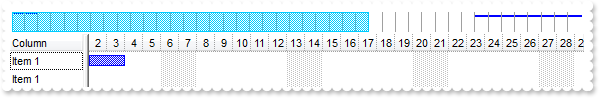
|
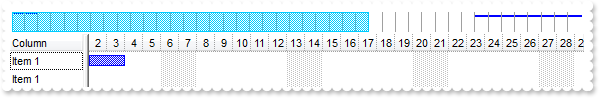
How can I change the width of the unit in the scale or zoom

with thisform.Gantt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Chart
.OverviewVisible = .T.
.AllowOverviewZoom = 1
.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img>|Third|<img>2</img>|<img>1</img>|Hour|Min|Sec"
.Label(0) = ""
.Label(1) = ""
.Label(2) = ""
.Label(17) = ""
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
.OverviewZoomUnit = 24
endwith
endwith
|
|
449
|
How can I a scale or zoom of the chart, when right clicking the chart's header

with thisform.Gantt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Chart
.OverviewVisible = .T.
.AllowOverviewZoom = -1
.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|Hour|Min|Sec"
.Label(0) = ""
.Label(1) = ""
.Label(2) = ""
.Label(17) = ""
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
.OverviewZoomUnit = 64
endwith
.Columns.Add("")
with .Items
.CellSingleLine(.AddItem("Right click the Overview area and select a new scale"),0) = .F.
endwith
endwith
|
|
448
|
How can I a customize the scale or zoom of the chart

with thisform.Gantt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Chart
.OverviewVisible = .T.
.AllowOverviewZoom = 1
.OverviewZoomCaption = "Year|½Year|¼Year|<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|Hour|Min|Sec"
.Label(0) = ""
.Label(1) = ""
.Label(2) = ""
.Label(17) = ""
.Label(65536) = ""
.Label(1048576) = ""
.Label(16777216) = ""
.OverviewZoomUnit = 64
endwith
endwith
|
|
447
|
How can I a scale or zoom the chart at runtime

with thisform.Gantt1
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
with .Chart
.OverviewVisible = .T.
.AllowOverviewZoom = 1
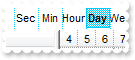
.OverviewZoomCaption = "½Year|¼Year|<img>3</img>Month|Third|<img>2</img>Week|<img>1</img>Day|Hour|Min|Sec"
endwith
endwith
|
|
446
|
How can I a scale or zoom the chart at runtime

with thisform.Gantt1
with .Chart
.OverviewVisible = .T.
.AllowOverviewZoom = 1
.OverviewZoomUnit = 24
endwith
endwith
|
|
445
|
How can I a programmatically select a date
with thisform.Gantt1
.Chart.MarkSelectDateColor = RGB(255,0,0)
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.SelectDate({^2001-1-2}) = .T.
.Chart.SelectDate({^2001-1-5}) = .T.
.Chart.SelectLevel = 0
endwith
|
|
444
|
How can I change the color to select a date, when clicking the chart's header
with thisform.Gantt1
.Chart.BackColor = RGB(255,255,255)
.Chart.MarkSelectDateColor = RGB(255,0,0)
endwith
|
|
443
|
How can I enable or disable selecting a date, when clicking the chart's header
with thisform.Gantt1
.Chart.BackColor = RGB(255,255,255)
.Chart.MarkSelectDateColor = RGB(255,255,255)
endwith
|
|
442
|
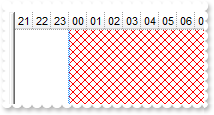
How can I specify the color or the stype for non working hours

with thisform.Gantt1
.Chart.UnitScale = 65536
.Chart.PaneWidth(0) = 0
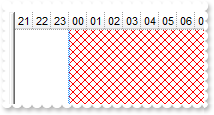
.Chart.NonworkingHours = 127
.Chart.NonworkingHoursPattern = 12
.Chart.NonworkingHoursColor = RGB(255,0,0)
endwith
|
|
441
|
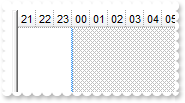
How can I specify the pattern or the stype for non working hours

with thisform.Gantt1
.Chart.UnitScale = 65536
.Chart.PaneWidth(0) = 0
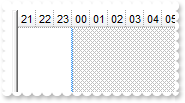
.Chart.NonworkingHours = 127
.Chart.NonworkingHoursPattern = 7
endwith
|
|
440
|
How can I specify the non working hours

with thisform.Gantt1
.Chart.UnitScale = 65536
.Chart.PaneWidth(0) = 0
.Chart.NonworkingHours = 127
endwith
|
|
439
|
How can I get the index of the level from the point or cursor
with thisform.Gantt1
var_LevelFromPoint = .Chart.LevelFromPoint(0,0)
endwith
|
|
438
|
How can I get the link from the point or cursor
with thisform.Gantt1
var_LinkFromPoint = .Chart.LinkFromPoint(0,0)
endwith
|
|
437
|
How can I check or verify if a date is a non working day
with thisform.Gantt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add(thisform.Gantt1.Chart.IsNonworkingDate({^2001-1-1}))
endwith
|
|
436
|
How can I check or verify if a date fits the chart's visible area
with thisform.Gantt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add(thisform.Gantt1.Chart.IsDateVisible({^2001-1-1}))
endwith
|
|
435
|
How can I add a remove all non working days
with thisform.Gantt1
.Chart.NonworkingDays = 0
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.AddNonworkingDate({^2001-1-1})
.Chart.ClearNonworkingDates
endwith
|
|
434
|
How can I add a remove a non working days
with thisform.Gantt1
.Chart.NonworkingDays = 0
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.AddNonworkingDate({^2001-1-1})
.Chart.RemoveNonworkingDate({^2001-1-1})
endwith
|
|
433
|
How can I add a custom non working days

with thisform.Gantt1
.Chart.NonworkingDays = 0
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.AddNonworkingDate({^2001-1-1})
.Chart.AddNonworkingDate({^2001-1-5})
endwith
|
|
432
|
How can hide the non working days
with thisform.Gantt1
.Chart.ShowNonworkingDates = .F.
endwith
|
|
431
|
How can hide the non working days
with thisform.Gantt1
.Chart.NonworkingDays = 0
endwith
|
|
430
|
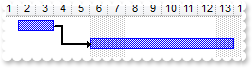
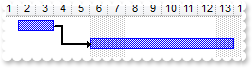
How can I change the width of the links between bars

with thisform.Gantt1
.Chart.LinksStyle = 0
.Chart.LinksWidth = 2
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4},"B1")
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-6},{^2001-1-14},"B2")
.AddLink("L1",.FindItem("Item 1",0),"B1",.FindItem("Item 2",0),"B2")
endwith
endwith
|
|
429
|
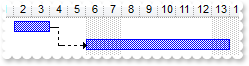
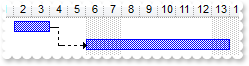
How can I change the style for the links between bars

with thisform.Gantt1
.Chart.LinksStyle = 4
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4},"B1")
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-6},{^2001-1-14},"B2")
.AddLink("L1",.FindItem("Item 1",0),"B1",.FindItem("Item 2",0),"B2")
endwith
endwith
|
|
428
|
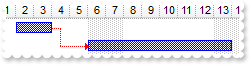
How can I change the color for the links between bars

with thisform.Gantt1
.Chart.LinksColor = RGB(255,0,0)
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4},"B1")
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-6},{^2001-1-14},"B2")
.AddLink("L1",.FindItem("Item 1",0),"B1",.FindItem("Item 2",0),"B2")
endwith
endwith
|
|
427
|
How can I hide the links between bars
with thisform.Gantt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4},"B1")
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-6},{^2001-1-14},"B2")
.AddLink("L1",.FindItem("Item 1",0),"B1",.FindItem("Item 2",0),"B2")
endwith
.Chart.ShowLinks = .F.
endwith
|
|
426
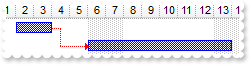
|
How can I display some grid line in the overview area

with thisform.Gantt1
.Chart.OverviewVisible = .T.
.Chart.OverviewLevelLines = 0
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-6},{^2001-1-14})
endwith
endwith
|
|
425
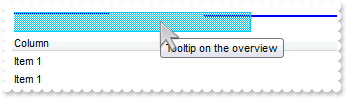
|
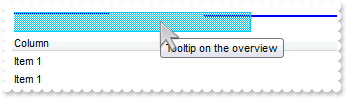
How do I change the tooltip when the cursor hovers the overview area

with thisform.Gantt1
.Chart.OverviewVisible = .T.
.Chart.OverviewToolTip = "Tooltip on the overview"
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-6},{^2001-1-14})
endwith
endwith
|
|
424
|
How do I remove the tooltip when the cursor hovers the overview area
with thisform.Gantt1
.Chart.OverviewVisible = .T.
.Chart.OverviewToolTip = ""
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
423
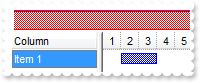
|
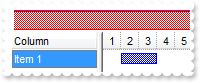
How do I change the selection color in the overview area

with thisform.Gantt1
.Chart.OverviewVisible = .T.
.Chart.OverviewSelBackColor = RGB(255,0,0)
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
422
|
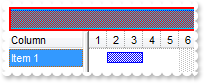
How do I change the background color for the overview area

with thisform.Gantt1
.Chart.OverviewVisible = .T.
.Chart.OverviewBackColor = RGB(255,0,0)
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
421
|
How do I specify the height for the overview area

with thisform.Gantt1
.Chart.OverviewVisible = .T.
.Chart.OverviewHeight = 16
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
420
|
How do I show or hide the control's overview area

with thisform.Gantt1
.Chart.OverviewVisible = .T.
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
419
|
How do I get the bar from the point or cursor
with thisform.Gantt1
var_BarFromPoint = .Chart.BarFromPoint(0,0)
endwith
|
|
418
|
How do I specify the color of pattern for non working days

with thisform.Gantt1
.Chart.NonworkingDays = 66
.Chart.NonworkingDaysPattern = 8
.Chart.NonworkingDaysColor = RGB(255,0,0)
endwith
|
|
417
|
How do I specify the type of pattern for non working days

with thisform.Gantt1
.Chart.NonworkingDays = 66
.Chart.NonworkingDaysPattern = 11
endwith
|
|
416
|
How do I specify the non working days

with thisform.Gantt1
.Chart.NonworkingDays = 66
endwith
|
|
415
|
How do I specify the non working days
with thisform.Gantt1
.Chart.NonworkingDays = 66
endwith
|
|
414
|
How do I add a predefined bar

with thisform.Gantt1
.Chart.Bars.Add("CustomBar").Color = RGB(255,0,0)
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"CustomBar",{^2001-1-2},{^2001-1-4})
endwith
endwith
|
|
413
|
How do I change the unit being displayed in the chart

with thisform.Gantt1
.Chart.PaneWidth(0) = 0
.Chart.UnitScale = 256
.Chart.UnitWidth = 64
endwith
|
|
412
|
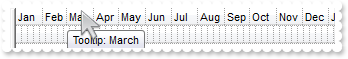
How do I specify the prodefined tooltip being shown on the chart's header, when Zoom method is used

with thisform.Gantt1
.Chart.PaneWidth(0) = 0
.Chart.LevelCount = 2
.Chart.Label(1) = ""
.Chart.Label(2) = ""
.Chart.Label(16) = "<%m3%>"
.Chart.LabelToolTip(16) = "Tooltip: <%mmmm%>"
.Chart.Zoom({^2007-1-1},{^2008-1-1})
.Chart.FirstVisibleDate = {^2007-1-1}
endwith
|
|
411
|
How do I specify the prodefined labels being displayed on the chart, when Zoom method is used

with thisform.Gantt1
.Chart.PaneWidth(0) = 0
.Chart.LevelCount = 2
.Chart.Label(1) = ""
.Chart.Label(2) = ""
.Chart.Label(16) = "<%m3%>"
.Chart.Zoom({^2007-1-1},{^2008-1-1})
.Chart.FirstVisibleDate = {^2007-1-1}
endwith
|
|
410
|
How do I scale or zoom the chart to a specified range of date
with thisform.Gantt1
.Chart.PaneWidth(0) = 0
.Chart.LevelCount = 2
.Chart.Label(1) = ""
.Chart.Label(2) = ""
.Chart.Label(16) = "<%m3%>"
.Chart.Zoom({^2007-1-1},{^2008-1-1})
.Chart.FirstVisibleDate = {^2007-1-1}
endwith
|
|
409
|
How do I scale or zoom the chart to a specified range of date
with thisform.Gantt1
.Chart.PaneWidth(0) = 0
.Chart.LevelCount = 2
.Chart.Zoom({^2007-1-1},{^2007-7-1})
.Chart.FirstVisibleDate = {^2007-1-1}
endwith
|
|
408
|
How do I find the next date or previous date
with thisform.Gantt1
with .Chart
.FirstVisibleDate = .NextDate({^2002-1-1},4096,1)
endwith
endwith
|
|
407
|
How can I change the color for the grid lines in the chart

with thisform.Gantt1
.Chart.DrawGridLines = -1
.Chart.LevelCount = 2
with .Chart.Level(1)
.DrawGridLines = .T.
.GridLineColor = RGB(255,0,0)
endwith
endwith
|
|
406
|
How can I draw, show or hide the grid lines in the chart

with thisform.Gantt1
.Chart.DrawGridLines = -1
.Chart.LevelCount = 2
.Chart.Level(1).DrawGridLines = .T.
endwith
|
|
405
|
How do I change the color to highlight the today in the chart

with thisform.Gantt1
.Chart.MarkTodayColor = RGB(255,0,0)
endwith
|
|
404
|
How do I hide or stop highlighting the today area in the chart
with thisform.Gantt1
.Chart.BackColor = RGB(255,255,255)
.Chart.MarkTodayColor = RGB(255,255,255)
endwith
|
|
403
|
Is there any function to get the date in the format that I use for levels, to layout my chart's header
with thisform.Gantt1
h = .Chart.FormatDate({^2002-1-1},"<%yyyy%> <%mmmm%> <%d%> <%dddd%>")
.Columns.Add(h)
endwith
|
|
402
|
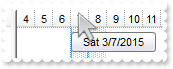
How can I get the date from the point, cursor
*** MouseMove event - Occurs when the user moves the mouse. ***
LPARAMETERS Button, Shift, X, Y
with thisform.Gantt1
DEBUGOUT( .Chart.DateFromPoint(-1,-1) )
endwith
|
|
401
|
How can I show or hide the small ticker that shows up when the cursor hovers the chart area
with thisform.Gantt1
.Chart.DrawDateTicker = .F.
endwith
|